INFO
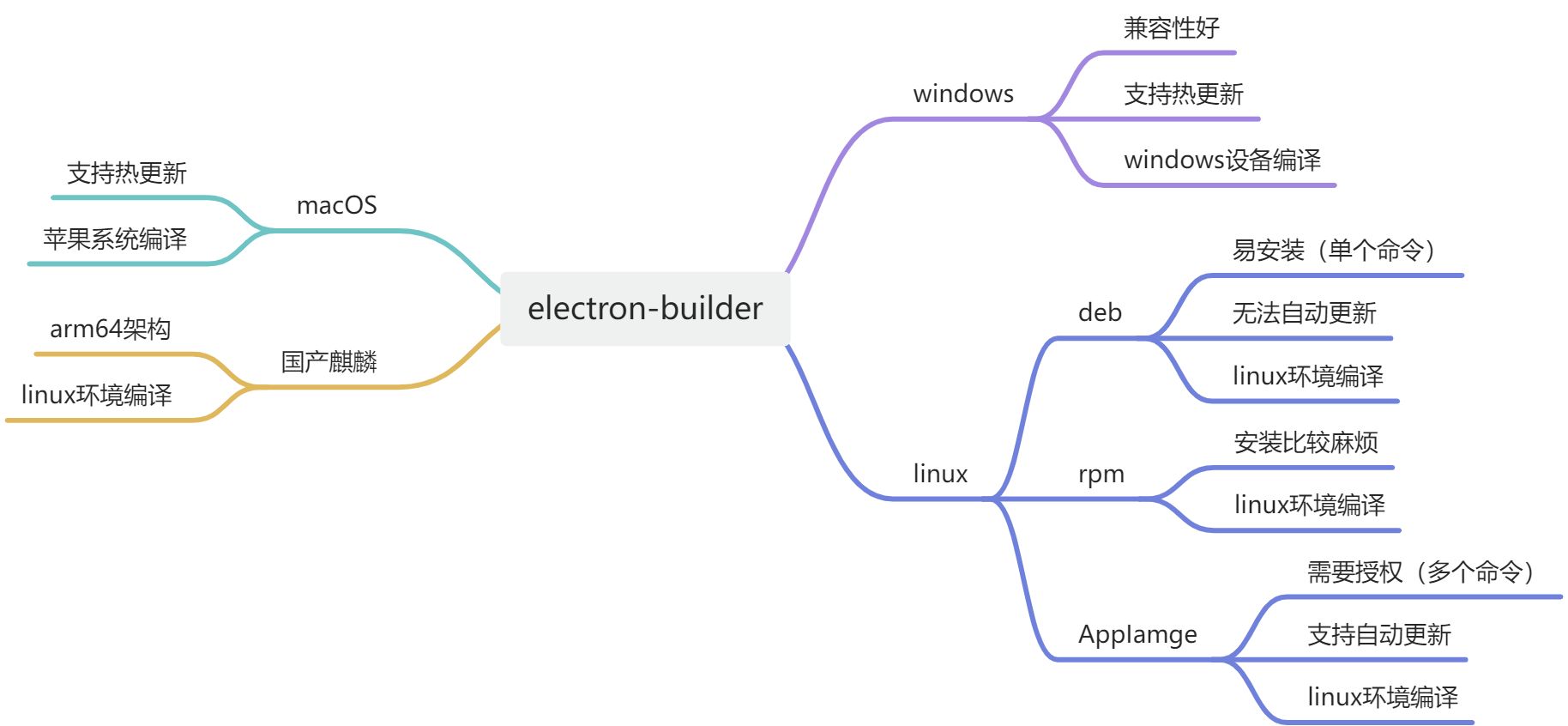
常用的打包包括 electron-builder 和 electron-packager

1、electron-builder(windows)
1、安装
npm i electron-builder --save-dev2、配置
package.json的 项添加如下命令,打包命令是 npm run build
"build": "electron-builder",
"build:dir": "electron-builder --dir",
"postinstall": "electron-builder install-app-deps",package.json添加 "build"属性
"requestedExecutionLevel": "requireAdministrator" 是
"build": {
// 这一行解决Application entry file "build/electron.js" in the
//"<path>/dist/mac/<app-name>/Contents/Resources/app.asar" does not exist.报错,
//可能导致扩展不可用(未验证是否有其他问题)
"extends": null,
"productName": "electron-start", //项目名
"appId": "com.thgy.start", //项目id,在同一台机器上代表软件唯一标识
"directories": {
"output": "build"
},
"win": {
"target": [
"nsis",
"zip"
],
"requestedExecutionLevel": "requireAdministrator"
}
},3、打包
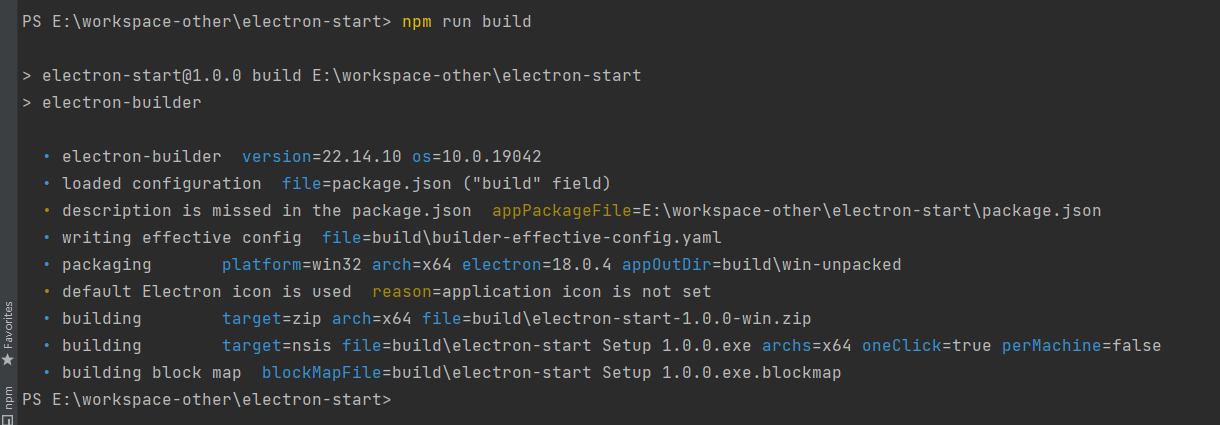
npm run build
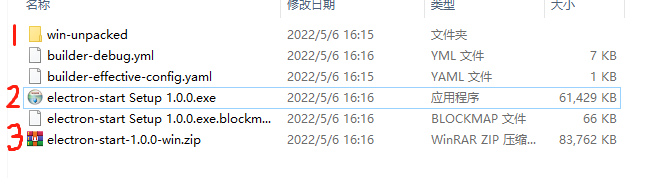
在根目录下输出了build文件夹,里面包括 安装包,可分发的压缩包 和 全部资源文件

| 1 | 2 | 3 |
|---|---|---|
| 全部文件资源包,里面有启动exe文件 | 安装包,不暴露源码,点击后直接安装到C盘,默认路径在  | 压缩包,解压后基本就是1的东西, |
2、electron-builder(linux)
1、安装依赖
主要是需要装 snapcraft,否则会报错
sudo snap install snapcraft --classic2、配置
package.json需要添加 author,配置名称、邮箱
{
"name": "gov-approve-client",
"author" : "Kevin <15111205994@163.com> (http://thgygogs.tianhecloud.com/GovApprove/gov-approve-client.git)",
...
}package.json下的 scripts 属性,增加 linux 下的打包命令
"build:deb": "electron-builder --linux deb tar.xz",
PS:此命令是打deb包和deb的压缩包,如果是其他内核,参照文档命令,默认是amd64架构
"build:deb:arm": "electron-builder --linux deb --arm64"
PS:此命令是打arm64架构的deb包和deb的压缩包,如果是其他架构,参照文档命令根据 electron-builder的icon文档
INFO

所以在public文件夹下新建 icons,新增一张256256的png(linux必须png,且最少256256),图片命名必须是尺寸(比如 icon-256x256.png 或者 256x256.png等),web项目build后,会自动在build下面生成icons文件夹,并包含256x256png这张资源。

3、打包
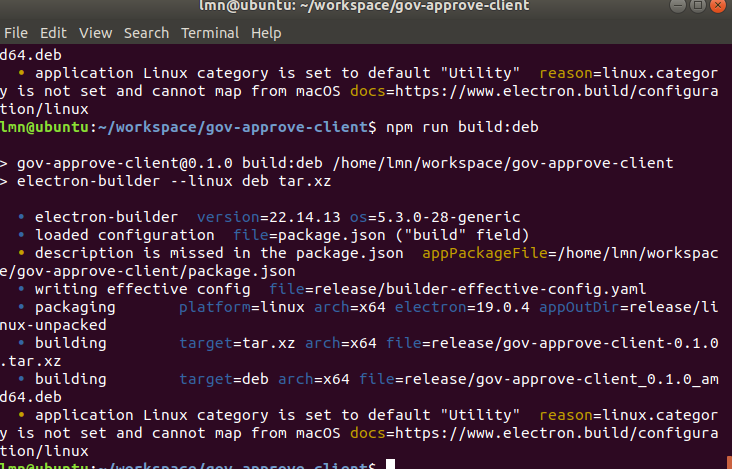
输入打包命令 npm run build:deb,出现如下图,说明打包成功

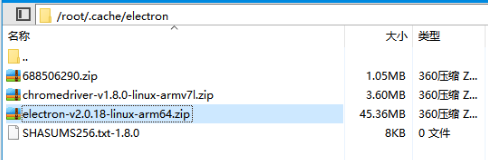
1、electron的linux包无法下载下来,可能需要多试几次,或者直接去源地址下载,然后放入依赖(如下图所示)

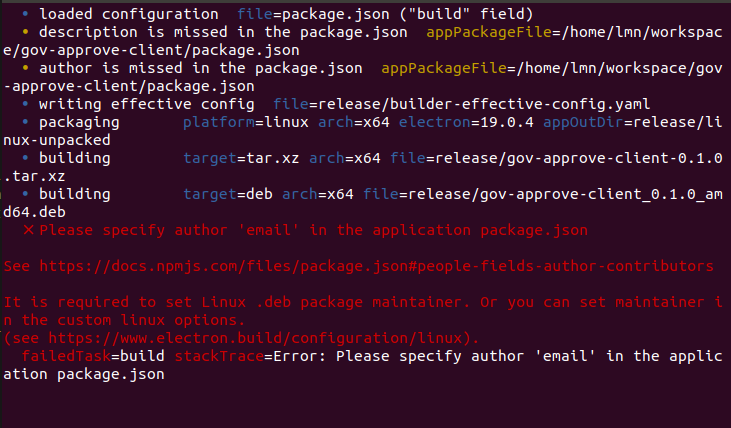
2、package.json未配置 email,配置 author 属性即可

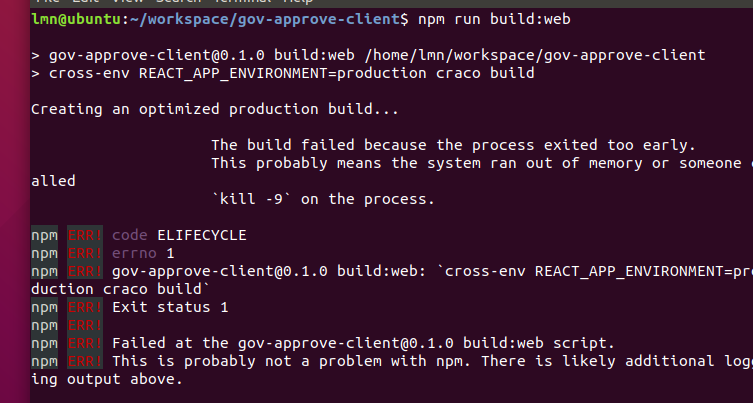
3、磁盘内存不够,重启虚拟机最快,或者加大一点虚拟内存

4、安装软件
1、.deb安装
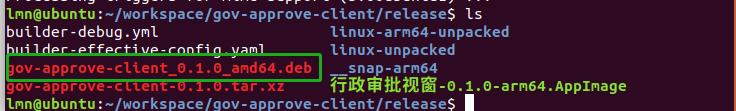
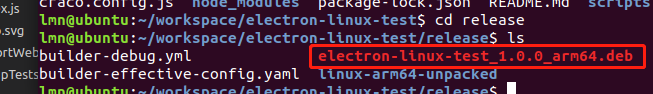
进入打包输出的文件夹release,敲击命令 ls ,有deb文件 和 AppImage文件,都可以安装,此处我们用deb安装
INFO
amd64架构

INFO
ram64架构

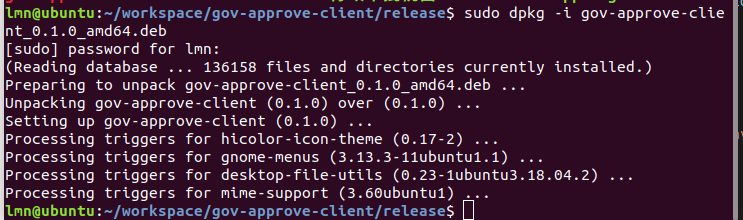
安装deb包命令
sudo dpkg -i xxx.deb
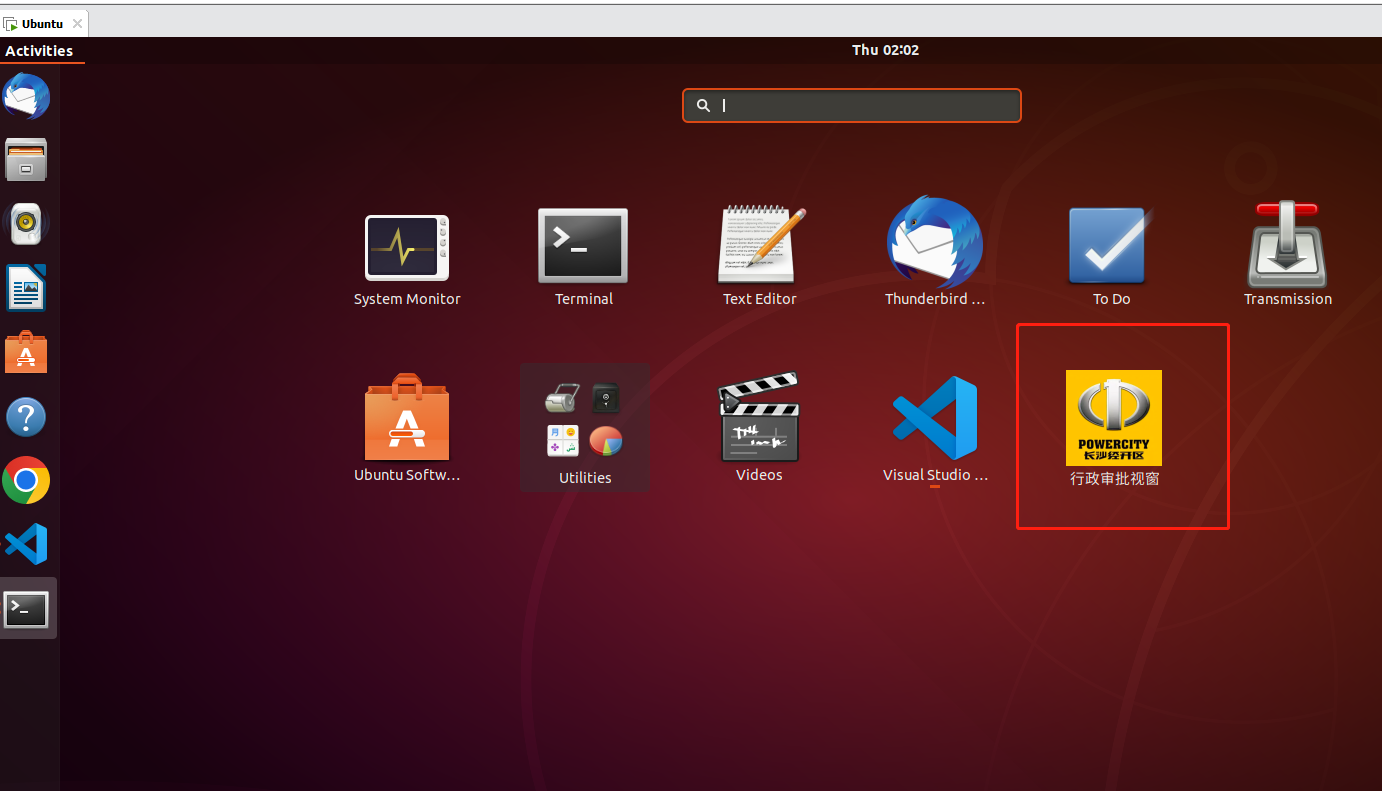
安装成功,双击启动,完全正常

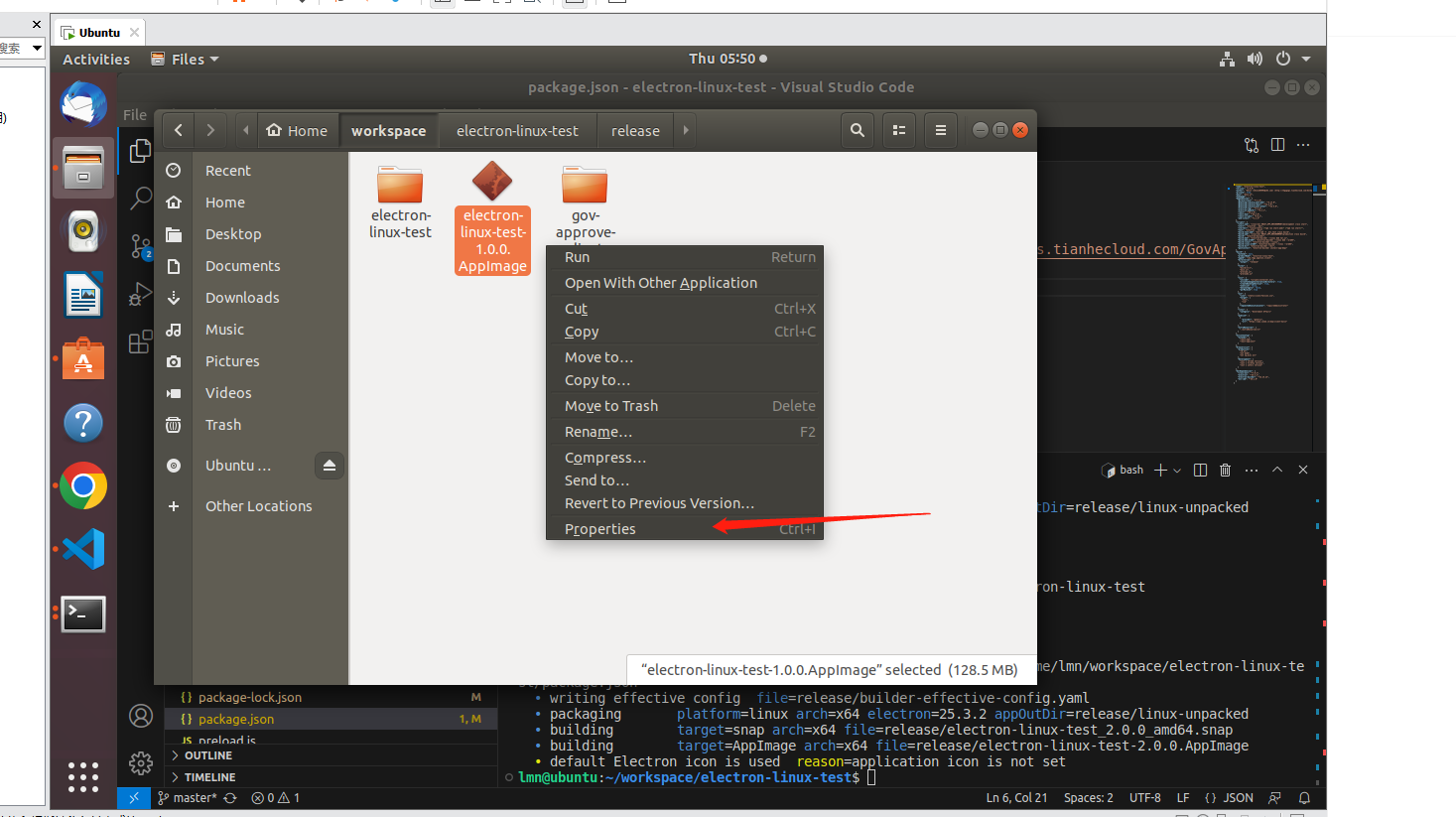
2、AppImage
AppImage格式是一个镜像,类似于绿色版,无需安装,所有文件都在镜像内,支持自动升级
编译x86架构的AppImage包
"build:linux": "electron-builder --linux",
编译arm64架构的AppImage包(适配麒麟)
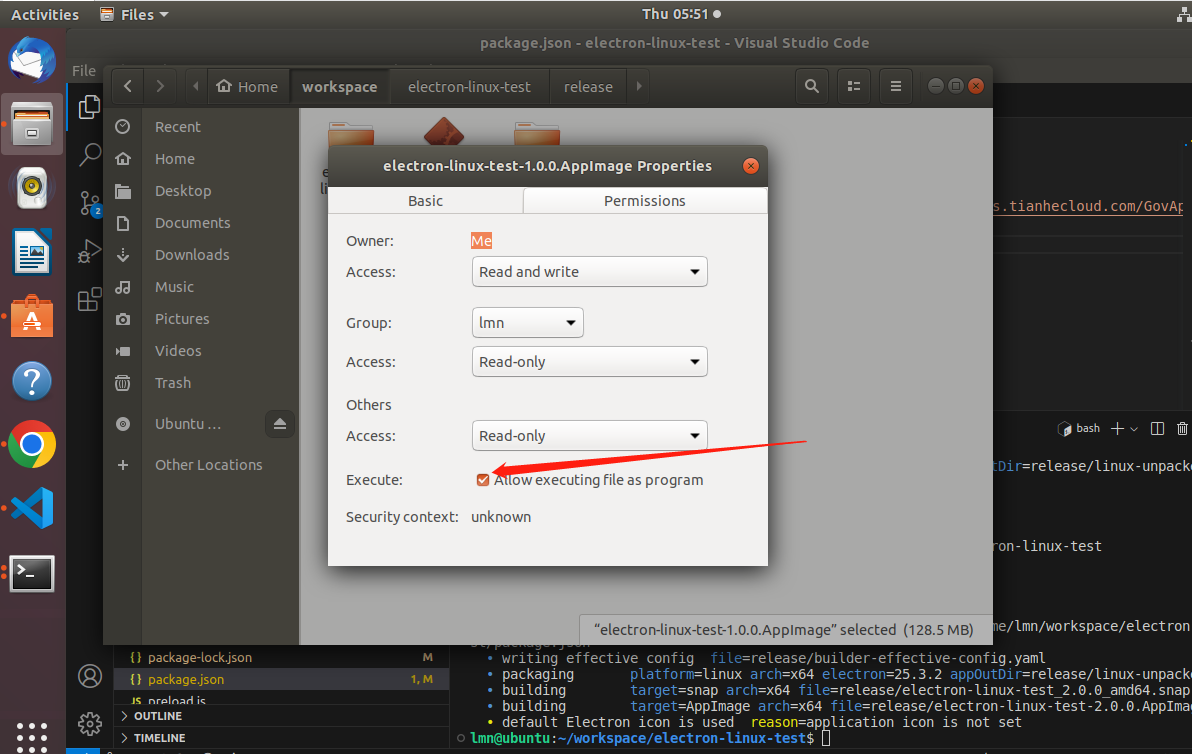
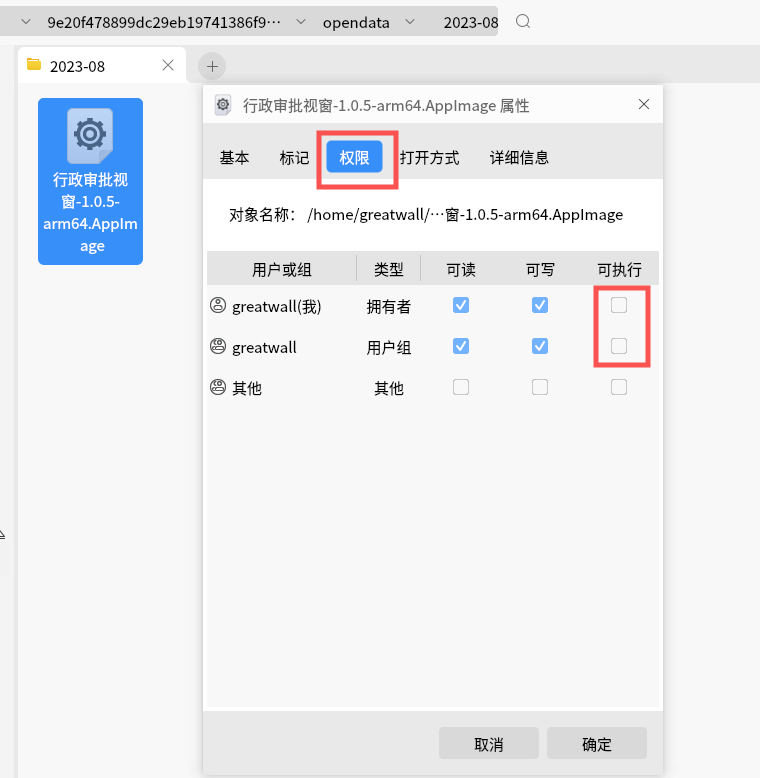
"build:linux:arm64": "electron-builder --linux --arm64",AppImage运行需要授予权限,授权有2种方式,
1、



2、可以通过命令行授权
chmod 777 ./xxx.AppImage
5、删除软件
查询全部软件
dpkg --list
删除软件
sudo apt-get --purge remove <programname>3、electron-builder编译配置
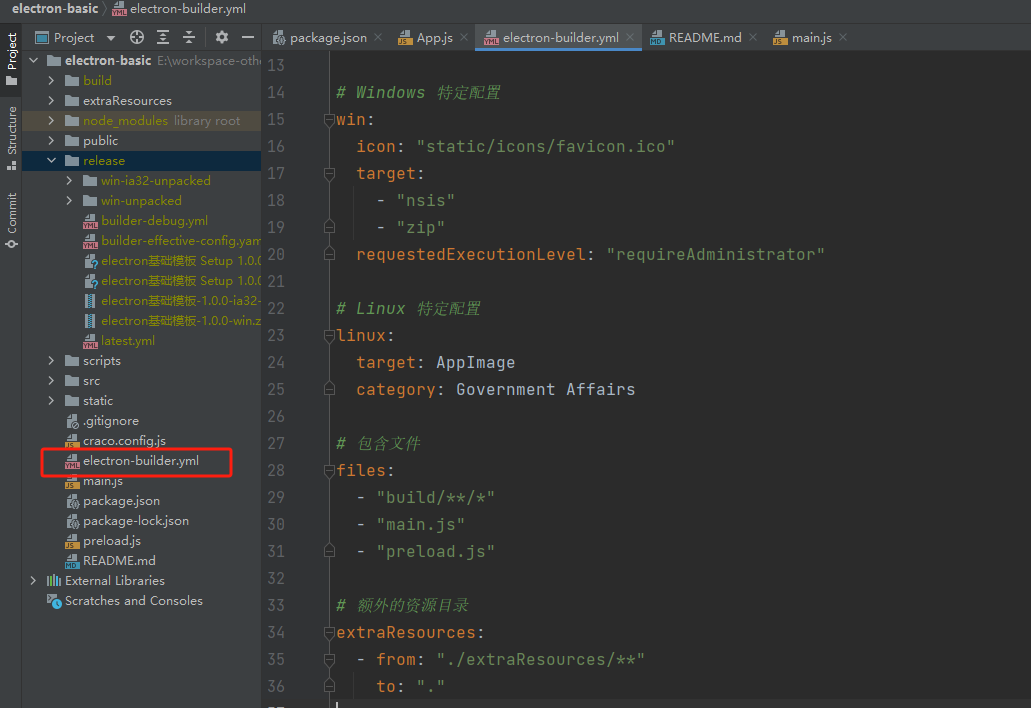
除了直接配置在package.json以外,还可以单独编写配置文件
在electron项目根目录新建 electron-builder.yml配置文件

以下是本项目设置的配置
#electron-builder配置文件
# 不继承其他任何配置(不配置打包会报错)
extends: null
# 构建配置
appId: com.electron.basic.client
productName: electron基础模板
directories:
# 指定构建输出目录
output: release
asar: true
# Windows 特定配置
win:
icon: "static/icons/favicon.ico"
target:
- "nsis"
- "zip"
requestedExecutionLevel: "requireAdministrator"
# Linux 特定配置
linux:
target: AppImage
category: Government Affairs
# 构建时需要包含的文件(这些文件会被打进安装包中,适用于需要操作 文件/文件路径的场景)
files:
- "build/**/*"
- "main.js"
- "preload.js"
# 额外的资源目录
extraResources:
- from: "./extraResources/**"
to: "."
# NSIS 安装程序配置(仅适用于 Windows)
nsis:
include: "scripts/installer.nsi"
oneClick: false
perMachine: true
menuCategory: false
allowElevation: true
allowToChangeInstallationDirectory: true
createDesktopShortcut: true
installerIcon: "static/icons/favicon.ico"
uninstallerIcon: "static/icons/favicon.ico"
installerHeaderIcon: "static/icons/favicon.ico"
# 自动更新配置
publish:
provider: generic
url: "https://www.cjkwb.cn/map/client"4、electron-packager
1、安装
npm install electron-packager --save-dev2、配置
./ 代表在当前根目录操作
electron-start 是app名字
--out 导出
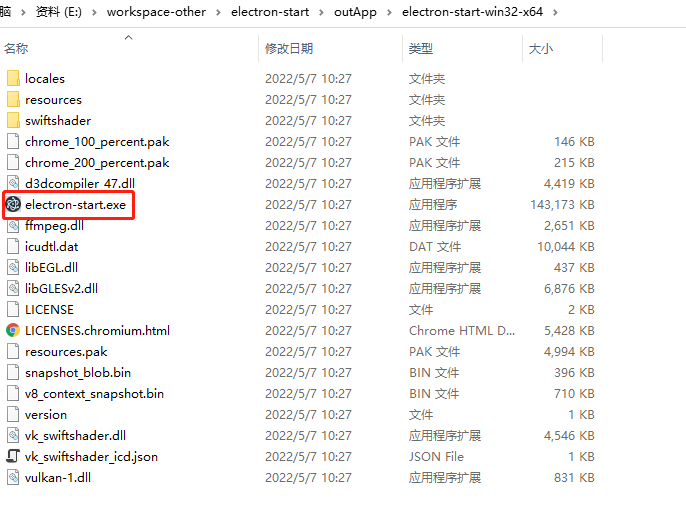
./outApp 导出的路径是根目录,在根目录下新建一个 outApp 文件夹,导出的包和资源在此文件夹下
在package.json的scripts 属性里增加 package 命令
"package": "electron-packager ./ electron-start --out ./outApp",3、打包
npm run package