INFO
- http://a.b.c/publish)(本机或者远程服务器都可)
plain
npm i electron
- 配置
plain
package.json下面的 build属性添加
"publish": [
{
"provider": "generic",
//你的新包静态服务器地址,可以是本机,有网能访问就行
"url": "http://localhost:3000/zip"
]- 主进程文件配置
plain
const { autoUpdater } = require('electron-updater')
const { app, BrowserWindow,ipcMain, dialog } = require('electron')
const path = require('path')
const log = require("electron-log")
log.transports.file.level = "debug"
let mainWindow;
const createWindow = () => {
// Create the browser window.
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
})
// 加载 index.html
mainWindow.loadFile('index.html')
// 打开开发工具
mainWindow.webContents.openDevTools()
}
let message = {
error: '检查更新出错',
checking: '正在检查更新……',
updateAva: '检测到新版本,正在下载……',
updateNotAva: '现在使用的就是最新版本,不用更新',
};
autoUpdater.setFeedURL("http://localhost:3000/zip");
autoUpdater.on('error', function (error) {
sendUpdateMessage(message.error)
});
autoUpdater.on('checking-for-update', function () {
sendUpdateMessage(message.checking)
});
autoUpdater.on('update-available', function (info) {
sendUpdateMessage(message.updateAva)
});
autoUpdater.on('update-not-available', function (info) {
sendUpdateMessage(message.updateNotAva)
});
// 更新下载进度事件
autoUpdater.on('download-progress', function (progressObj) {
console.log(progressObj)
mainWindow.webContents.send('downloadProgress', progressObj)
})
autoUpdater.on('update-downloaded', function (event, releaseNotes, releaseName, releaseDate, updateUrl, quitAndUpdate) {
console.log('更新完成')
mainWindow.webContents.send('isUpdateNow')
autoUpdater.quitAndInstall();
});
ipcMain.on("checkUpdate", ()=>{
autoUpdater.logger = log;
autoUpdater.checkForUpdates();
})
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
function sendUpdateMessage(text) {
mainWindow.webContents.send('message', text)
}- 渲染文件
主要是控制更新时机,非必须
plain
const { ipcRenderer } = require("electron")
const btn = document.getElementById("btn")
btn.onclick = function (){
console.log("=============== start checkUpdate ===============")
ipcRenderer.send("checkUpdate", "checkUpdate")
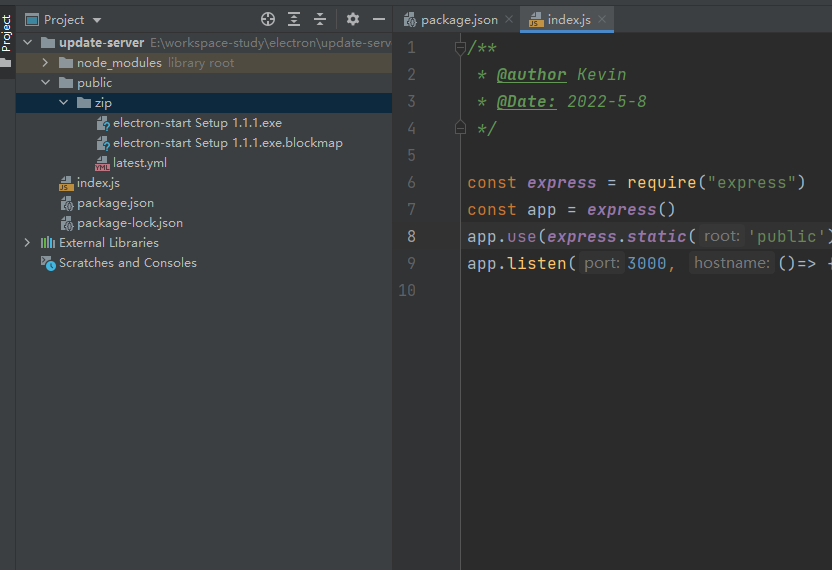
}3、本地服务
此处以本地node 服务模拟一个服务器静态资源地址
plain
const express = require("express")
const app = express()
app.use(express.static('public')); //监控静态资源,提供给客户端访问
app.listen(3000, ()=> { console.log("app is listening port 3000")});模拟服务的的相对文件路径

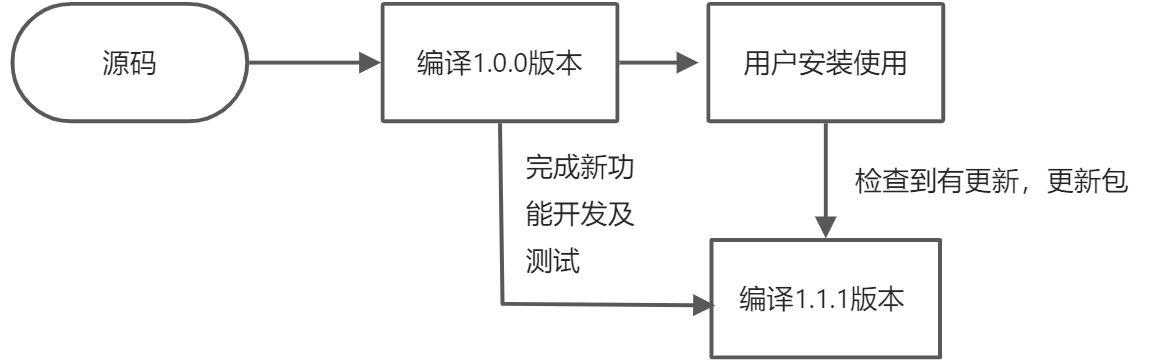
4、更新流程实例
INFO
- 编译第一个版本1.0.0,并分发给使用者安装及使用(package.json修改 version为1.0.0)
- 接到新的需求,开发完成
- 编译新的需求版本1.1.0(),并上传至静态服务器上
- 1.0.0版本用户软件包检测到有更新,退出软件并下载更新包
- 按照指引安装新包,安装完成,开始使用新版本